Canvas Accessibility Checker & How to Learn More…
If you are new to creating accessible content, the Canvas Accessibility Checker is a great place to start. Give it a try and see how easy it is to make your content accessible and to learn more as you go.
Continue your journey by exploring the rich resources in the Technology Accessibility Glossary, and sign up for a self-paced Canvas accessibility workshop in Workday. Your ITG is here to help — let us know if you have any questions or need assistance.
Canvas Accessibility Checker
When you are creating content in Canvas pages or the other “Rich Content Editor” areas (in quizzes, assignments, announcements, discussions, the syllabus page), the Accessibility Checker provides an easy way for you to check the accessibility of your content, learn how to improve it, and make changes.
Students can also use this tool when they are creating content in Canvas.
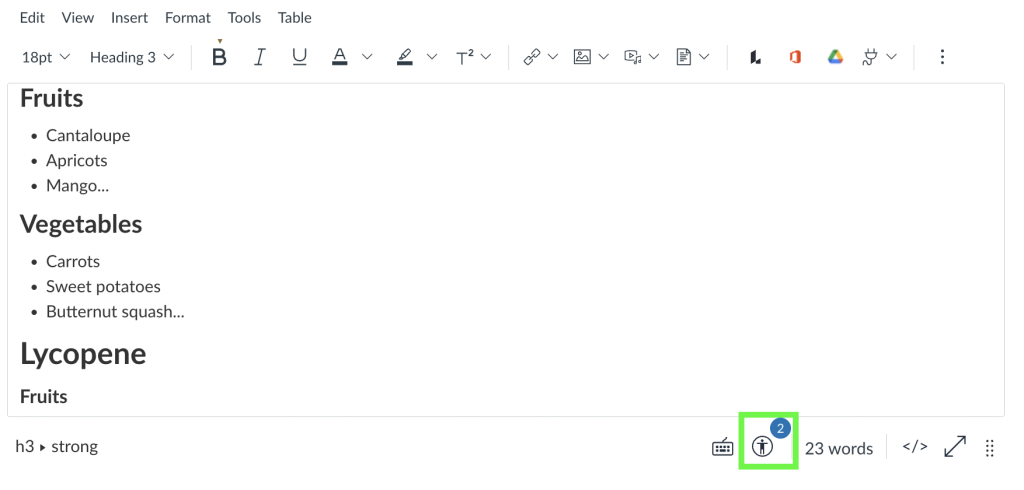
You can find the Accessibility Checker icon at the bottom right when you are making edits in a Canvas “Rich Content Editor” (RCE). The number next to the icon indicates how many suggestions the checker has found.

Click the icon to launch the checker.

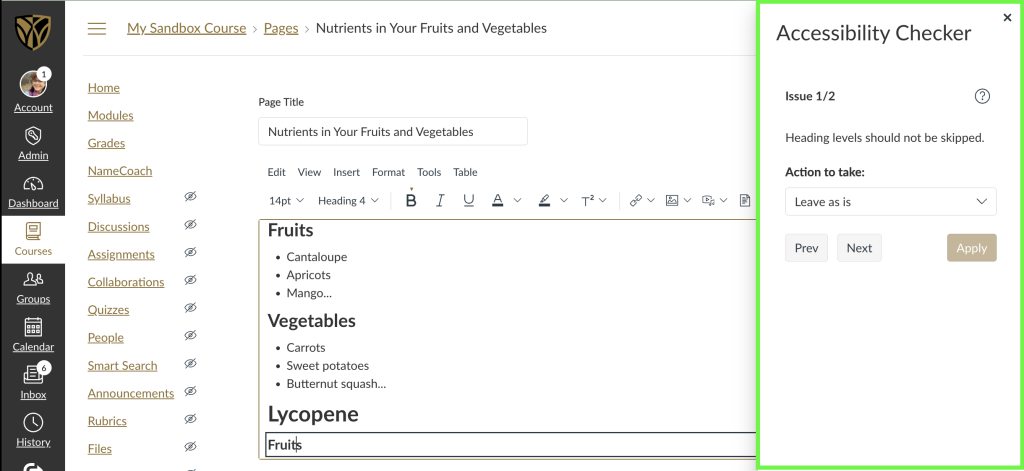
The content that needs improvement will be highlighted in the rich content editor (on the left). The Accessibility Checker (sidebar on the right) will list the accessibility attribute.

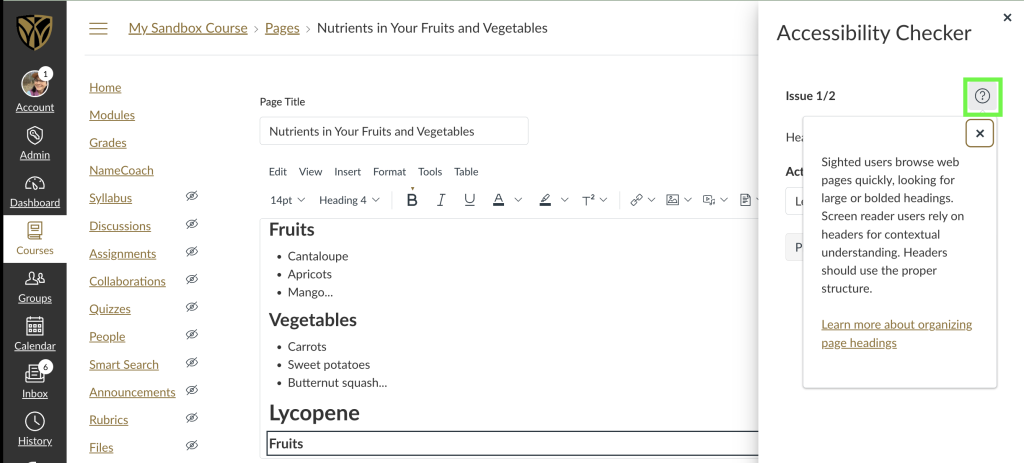
You can click the information icon (question mark) for more details.

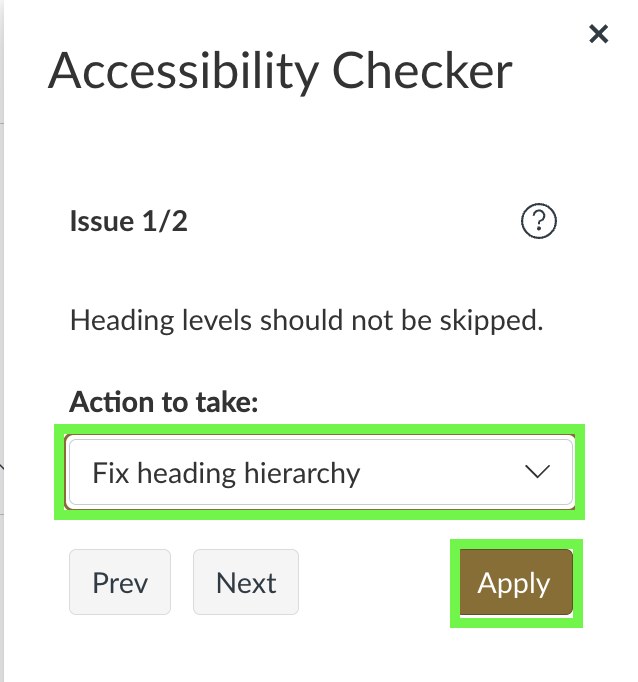
You can make the suggested edit in the sidebar, then click Apply.

Continue navigating through the suggested edits, making improvements and applying your changes. When you are done, scroll down and click Save.
Additional information:
How do I use the Accessibility Checker in the Rich Content Editor
Technology Accessibility Glossary
WFU’s TAP office has created a Technology Accessibility Glossary of tips and examples. If you and your students are new to creating accessible content, you could start with some common topics such as:
- Heading structure
- Alt text for images
- Color contrast
Canvas Accessibility Workshops
for Faculty & Staff
This self-paced online course created by Sabrina Mack (IS) and Eudora Struble (TAP) covers best practices and provides demos of workflows. Topics include the Canvas Rich Content Editor, immersive reader, quizzes, and captions.
Creating a Welcoming and Accessible Experience in Canvas
Reach out to your ITG if you have any questions or need assistance.
Categories: Accessibility, Canvas, Tech Tip
