WordPress Blocks: What Are They and Why Are They Useful for Creating Websites
Starting with WordPress version 5.0, WordPress introduced a new way of creating content on web pages, released under the product name “Gutenberg.” While it’s now more often just referred to as “blocks” or the “block editor,” these page-building blocks are now part of the WordPress main product and no longer an up-and-coming feature that’s being tested out.
However, since this method of creating content on WordPress pages represented a shift in the way that pages were built (and in the early versions, there were still some rough edges), many sites did not immediately go to the new Block Editor format, sometimes even adding the Classic Editor back in through a plugin. The Block Editor will continue to be improved but now is fairly stable and easy to use, and offers some great advantages.
What is the Block Editor?
The Block Editor (formerly known as “Gutenberg Blocks”) is a library of pre-built containers which enable web authors to create complex content without having to know how to write any code. One simply inserts their content (text, images, links, etc.), tweaks some settings and their content is automatically wrapped in the well-formatted code, gaining extra context which makes it more easily and widely usable.
Why Use a New Editor?
As the web has evolved and become more important in our daily lives, developers have found new techniques to make sure web pages are structured in a way that makes them usable in a wide variety of ways, on different devices, by people with a wide range of capabilities. The Block Editor was made to help content creators take advantage of the latest coding techniques without ever dealing directly with code.
The new Block Editor is a new paradigm for building pages, but it comes with several advantages:
- Easy building of complex layouts and features (ie: embedded videos, social media posts, multi-column layouts, etc.)
- More consistent display of content across devices
- Better interaction with assistive technology like screen readers
- Ability to create reusable blocks for repeated use on your site
These advantages come from the fact that these blocks will already contain the coding behind the scene to tell web browsers what the content in the block is like, so it can display it properly, no matter how the visitor is interacting with the page (phone, tablet, computer, screen reader, etc.), even making it more likely to work on devices yet to come.
For instance, adding a table block can include lots of coding that will give the table the context to make it usable by screen readers, special coding to highlight every other row in the table to make it easier to read, or other features that might be cumbersome to code directly. By packaging this code in a block, one can create content with lots of context automatically.
How To Use WordPress Blocks
While not every WordPress installation is currently using the WordPress Block Editor, virtually all of them are or will be moving there soon. The screenshots below are from the basic configuration of WordPress and what you will likely see in the majority of WordPress installations. If you don’t see the same thing in your WordPress installation and would like to use blocks, contact your site administrator and ask them about plans to start using the Block Editor.


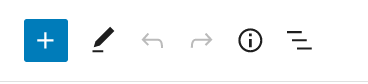
The most basic tools in the block toolbar found at the top left of the editing area are the ‘add block’ button, represented by a plus sign, and the undo and redo buttons (arrows pointing to the left and right respectively). When you want to add a block to your page, just click the plus sign to display a searchable list of the blocks available on your site. Always try to choose the most specific block you can to get the most appropriate features for that kind of content. (More blocks can be added by plugins.)
The add block button appears at the top left of the page, or in between blocks when the mouse is hovered between existing blocks. When clicked at the top of the page a block will be added wherever your cursor is on the page; the add button between blocks will add a block between existing blocks.
Setting Block Options, Moving or Removing a Block
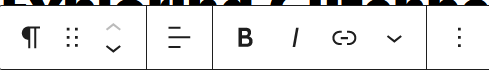
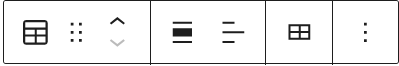
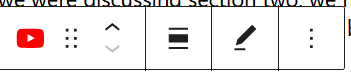
Each block is its own chunk of content, and can be tweaked, moved or even deleted altogether apart from the rest of the page. When the block is first added or when the mouse is hovered over it, a toolbar at the top of that block will appear which contains a few standard features along with some relevant formatting tools related to the kind of block.



Starting from the left, the block toolbar includes an icon that represents the type of block (click to see the kinds of blocks this block could be changed to with one click), then a dotted area that represents a dragging handle to drag the block up or down on the page, then two arrows, up and down to move the block up or down on the page.
Next, the block toolbar will contain some tools relevant to the type of block (like text formatting tools for paragraph blocks, table formatting tools, etc.). If there are more complex features that can be tweaked for that block, they will be shown in the sidebar to the right of the main editing area. (This is where one might select special background or font colors, set table row striping and others. If you don’t see the right sidebar, click the icon to the right of the Publish or Update button which looks like a gear.)
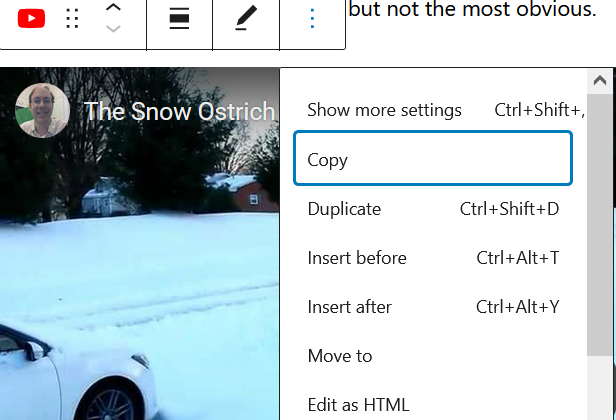
At the right edge of the block toolbar there is a button for the block’s context menu, where one can copy the block, add it to the reusable blocks (meaning the content will be saved so that it can be inserted with all of its configuration on another page) or remove the block altogether.

It’s Time to Explore Your WordPress Blocks
Now that you have some information about the way that blocks work, it might be a good time to explore the different kinds of blocks your site supports. (Remember that if you don’t see the block toolbar with the plus sign on it in your editor, your site may still be using the Classic Editor; ask your site administrator when your site will be moving to the block editor).
There may be some types of content containers you didn’t expect, like the wealth of embed blocks (YouTube, Pinterest, Speakerdeck, etc.) which you can use to add some interesting new types of content in a very easy way. Take advantage of containers and improve accessibility, organization and cross-device compatibility of your pages at the same time that you make them more interactive and varied with WordPress Blocks.
Want to Learn More?
If you are intrigued by WordPress Blocks and would like to dig deeper, take a look at LinkedIn Learning (formerly Lynda.com), or WordPress.tv for numerous tutorials and other information to help you embrace this new way of easily adding complex content to your site. Your ITG member can also help you figure out if there is an existing block to hold your content, or if one can be added to make building your pages and posts even easier.
Categories: Accessibility, Tech Tip, WordPress
