Getting Started with the Gutenberg (Block) Editor
In December 2018,WordPress released the upgrade to version 5.0 and with it, a new editor for pages and posts called the Gutenberg editor (or just “the block editor”). This replaced the familiar page and post editor, called TinyMCE (that toolbar with buttons for formatting content and adding media). This new editor offers some exciting possibilities for making complex tasks easier, but also a new set of tools to learn. Welcome to the world of WordPress blocks!
Blocks of Content, Not Just Formatted Paragraphs
The idea of blocks is to separate styling from structure. One chooses a WordPress theme that has the styling they want, then just adds structured content (like headings, lists, images, blockquotes, etc.) to their page or post and lets the theme make it attractive. (One can customize this styling, but that’s typically a separate process from adding content. Unless this element needs to be different from all other elements of the same type, just let the theme take care of the styling.)
Adding Content to the Page or Post – Grab a Block!
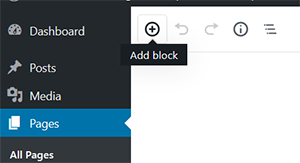
To add new content (wherever your cursor is on the page), click the circled plus sign in the top left corner of the editing screen.


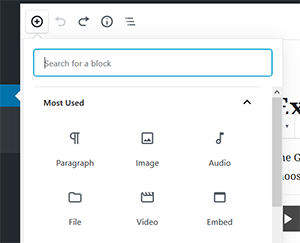
Choose a block appropriate for the type of content you want to add (paragraph, heading, image, etc.) from the list of blocks that appears when you click the plus sign. Be as specific as possible to get the best formatting. Scroll down, use the Search box and explore! There should be a healthy variety of blocks to choose from. (See below on how to add blocks if you don’t see what you want.) This type of block will be inserted wherever your cursor is on the page.
Oops, I Need to Go Back!
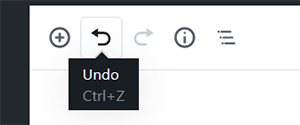
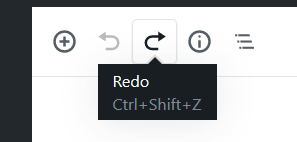
If you make a mistake, next to the Add Block button is the undo button. (CTRL-Z on windows or command-Z on Apple works too.) Next to that is Redo, if you undid the wrong thing or just want to repeat what you just did.


And Keep Building…
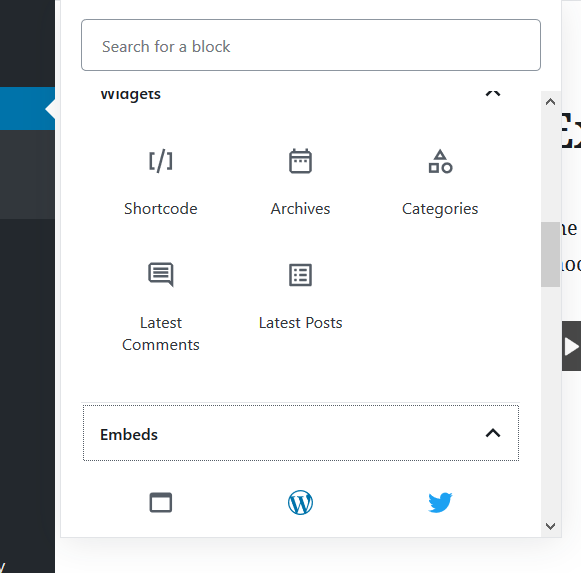
As you write your WordPress web page, each time you’re about to add a new chunk of content, click the plus sign in the upper left corner of the editor and see if there is a specific block to hold that type of content. To add a PDF or other file for which you don’t see a better block, find the ‘File’ block, which will help you upload it (or choose from the Media Library) and it will look like a link to download it on your website. Be sure to look through the new Widgets block type, Embeds and others to find blocks to add content from your site, social media, other websites and more.
Arranging the Blocks
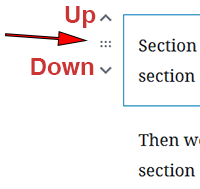
Each block can be moved up or down on the page, using the buttons that appear just to the left of the block when hovering the mouse pointer over the block. There’s an up arrow, a down arrow, and between, a group of dots that represents a “handle” one clan click on to drag a block up or down on the page.

And, Getting Better Blocks?
There are lots of ways to improve how your bocks translate into content on your page, from adding CSS styling, editing the HTML, or even programming your own blocks, but it shouldn’t be a surprise that the most common source for new and better blocks is plugins. From adding more options to blocks that come with WordPress to offering pre-formatted, drop-in containers, like a profile block, more plugins are being added everyday to improve the experience of adding complex content in an easy way.
Is This New Editor Mandatory?

Even though there’s some good aspects of the new block editor, it can be a little daunting to get used to, and there are frankly some things it doesn’t do as well as the old editor. The WordPress core developers anticipated this could be a difficult transition for some. Just add the plugin “Classic Editor” from the free WordPress repository. You can then decide on a page-by-page or post-by-post basis whether to use the new editor or the classic one.
But Wait! There’s More!
There’s a lot more to the new editor in fact. Fortunately, many people are using WordPress these days, so there is a wealth of information out there. There are lots of resources on and off campus, like Lynda.com (free to WFU community, look for it in your Google Apps Launcher or ask your ITG member), as well as many resources on campus. If you’d like to dig deeper into the new block editor, contact your ITG member or other technical contact to get information on resources to help in your exploration.