Qualtrics – Add a Visible Word Counter to Text Entry Questions
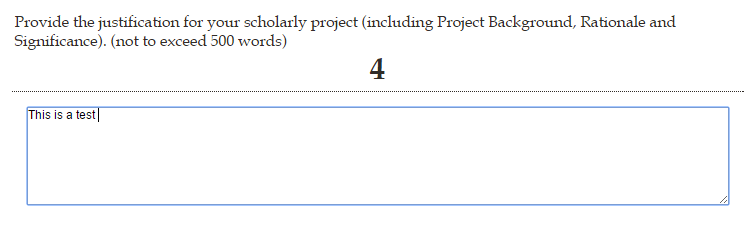
One of the dilemmas encountered lately is how to limit the number of words a user can input in an open ended question. In this post, Qualtrics – Using Word Count as Validation with Text Entry Questions, solves this issue. Perhaps you would like to go one step further and provide the respondent a visible word counter on the page as seen in the screen shot below.
This is an easy task to accomplish.
- Click on the question and select the HTML View tab. Place your cursor where you would like to add the visible counter and copy/paste the following code: <div id=”wordCountDisplay” style=”text-align: center; font-size: 2em; font-weight: bold;”>0</div> . Click outside the box to save.
- Click on the axle icon on the left hand side and select Add Javascript and then copy/paste the following code:
Qualtrics.SurveyEngine.addOnReady(function() { var display = $('wordCountDisplay'); var questionID = this.questionId; var textbox =$('QR~' + questionID); var that = this; function countWords(s){ s = s.replace(/\n/g,' '); // newlines to space s = s.replace(/(^\s*)|(\s*$)/gi,''); // remove spaces from start + end s = s.replace(/[ ]{2,}/gi,' '); // 2 or more spaces to 1 if(s == ''){ return 0; }else{ return s.split(' ').length; } } textbox.onkeyup = function(e){ display.update(countWords(textbox.value)); console.log(textbox.value); } }); - Click outside the box to save.
- The javascript can only be used on one text entry question per page.
I found this code at https://www.qualtrics.com/community/discussion/144/how-do-i-show-the-number-of-words-in-text-entry-boxes-i-have-several-on-the-page
Please contact Jeff Nichols (nicholjm@wfu.edu) or Richard King (kingre@wfu.edu) for help on this or more information.